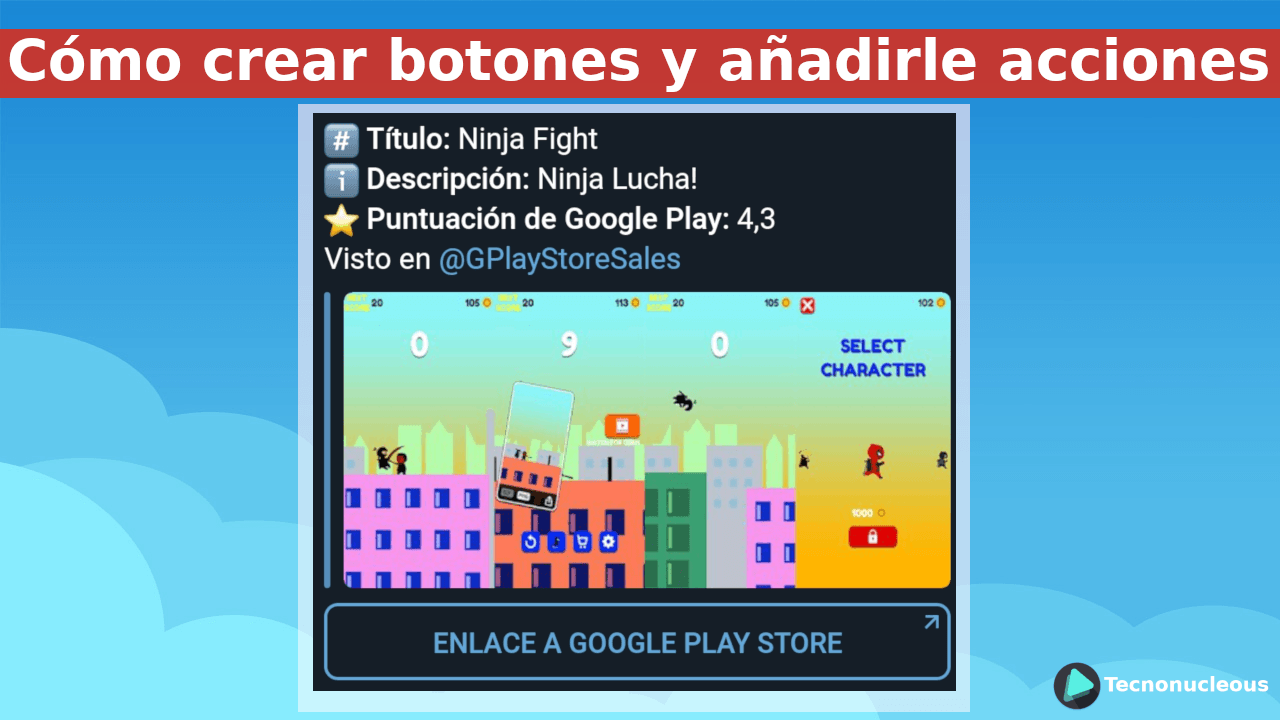
Cómo crear botones y añadirle acciones

En anteriores ocasiones, en la Guía de creación de bots para Telegram en Nodejs, profundizábamos sobre la creación de comandos con condiciones estrictas, como algunos comandos que solo pudiesen ser utilizados por creadores y administradores o restringir el uso de comandos en grupos o en privado con el bot.
Ahora, añadiremos botones a los mensajes y que éstos realicen una acción, ya sea enviar un mensaje o mostrar una notificación emergente o estática.
Creación de los botones y sus acciones

Para crear botones disponemos de dos maneras muy sencillas de mostrarlos, una nos permite enviar el boton directamente dentro de un mensaje o también podemos almacenar el botón en una variable y nombrarlo en el envio de un mensaje.
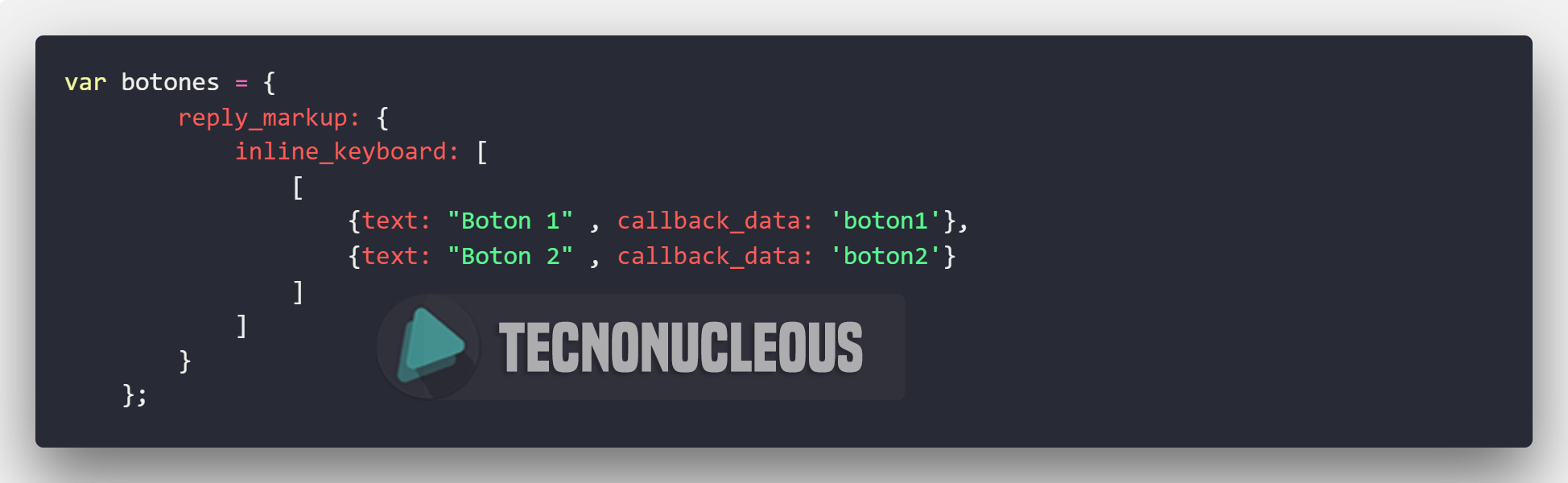
- Por una parte, podremos almacenarlo en una variable de la siguiente manera:

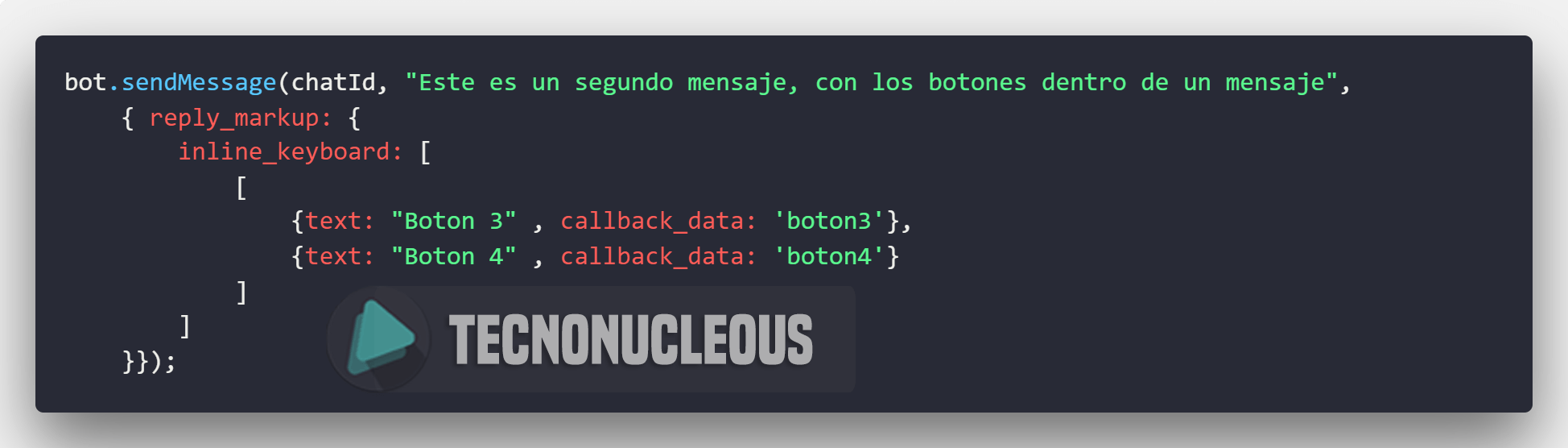
- O bien, enviarlo en el propio mensaje:

Partiendo de estas dos opciones, utiliza el método que más te sea conveniente, en ambos casos, o por separado, funcionan.
Creación de evento de revisión y acción de la pulsación de los botones.
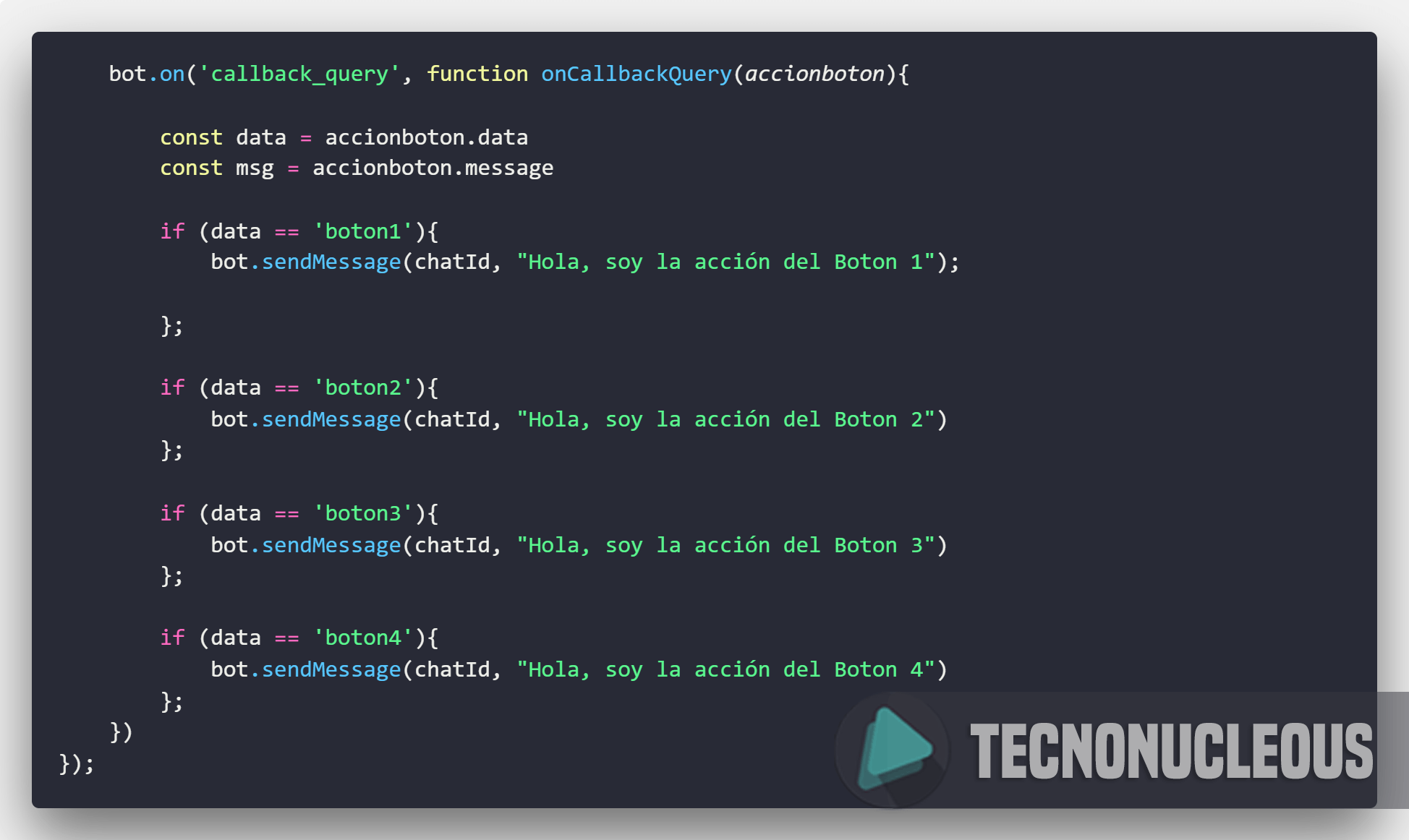
Utilizaremos un evento de escucha que se encargará de revisar la pulsación del boton y dentro de la misma, la acción de la pulsación. Lo crearemos de la siguiente manera:

Añadiendo notificación emergente o estática
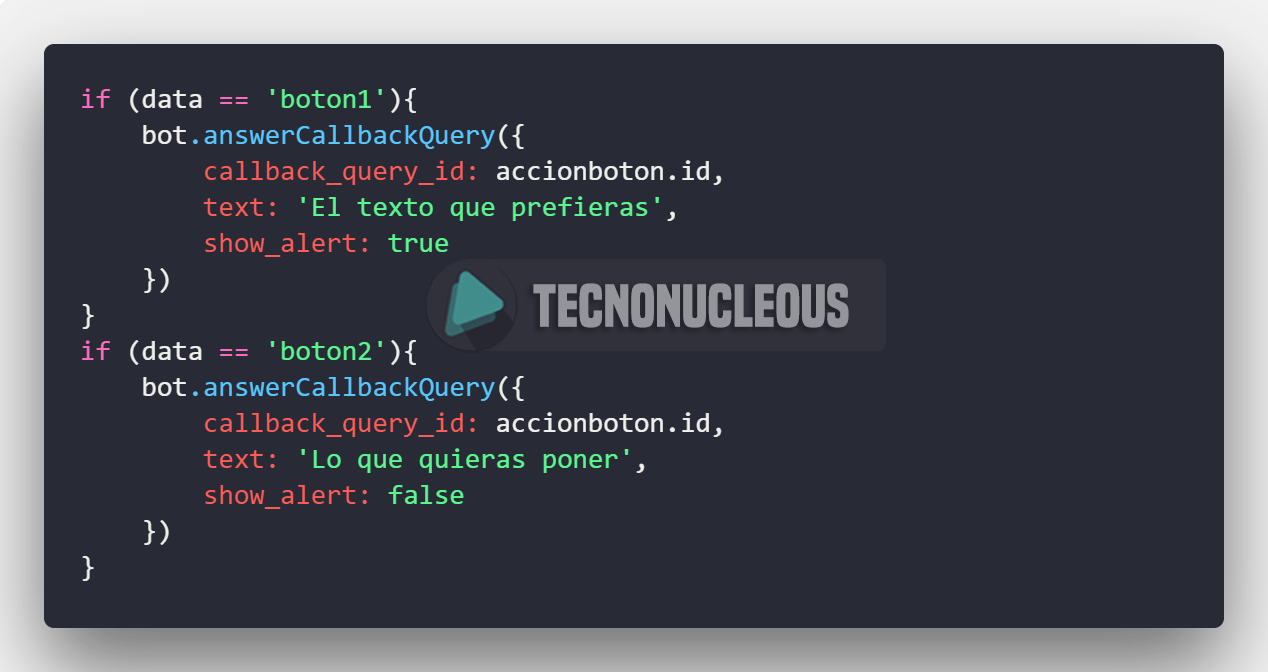
Para que al pulsar un botón nos muestre una notificación, ya sea emergente o estática; Un ejemplo, que advierta a un usuario que pulsa el botón mostrando que no es administrador, debemos hacer lo siguiente:

En éste ejemplo, el boton 1 mostrará la notificación estática mientras que en el botón 2, te mostrará la notificación emergente.
Que muestre la alerta o no, dependera de
show_alert, lo que se traduce a booleano, se maneja contrueofalse.
Resultado final
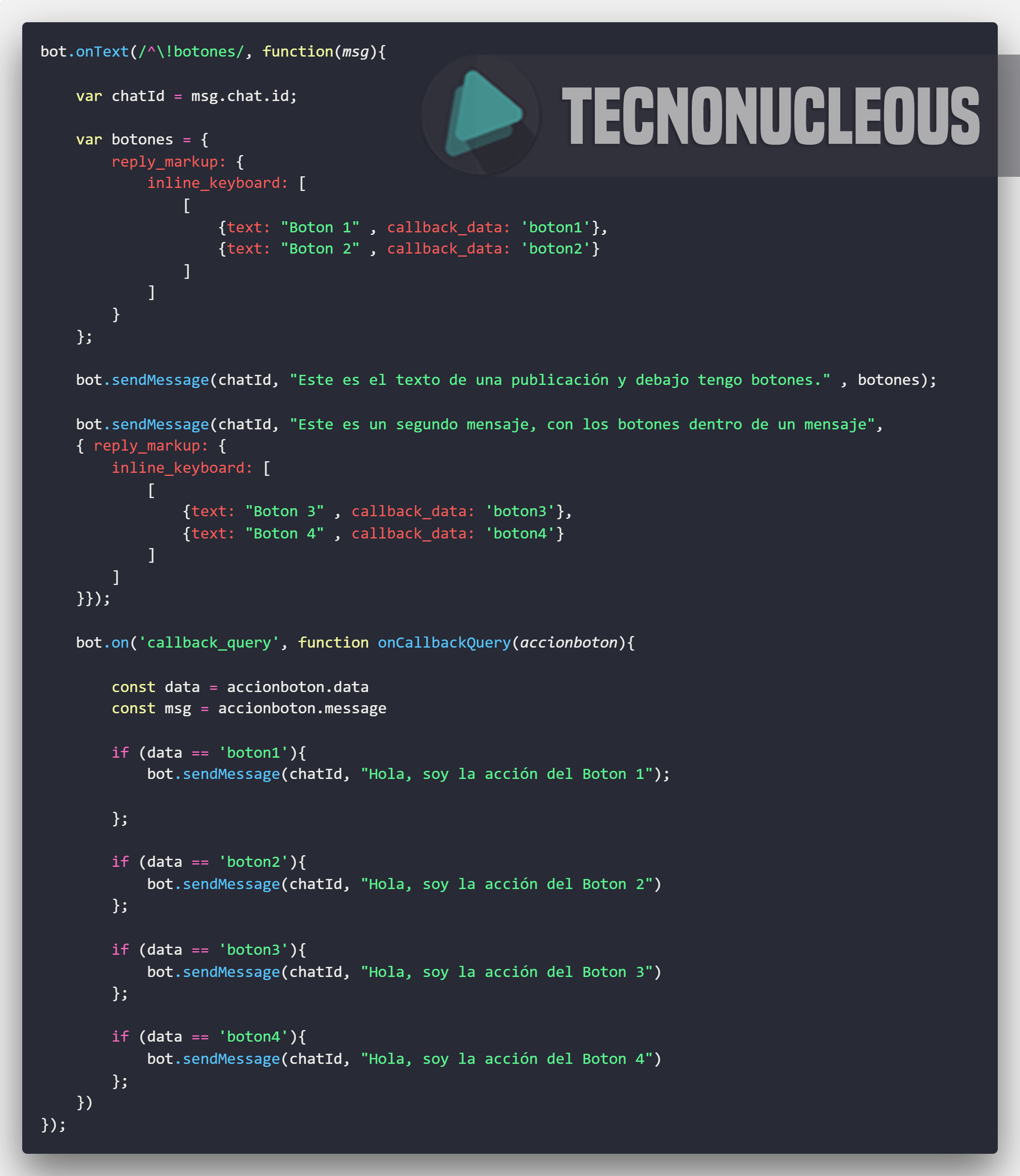
Para terminar con este tutorial, os dejamos una captura del código que hemos creado, por si a alguien le muestra error, se pueda fijar en el ejemplo y saque conclusiones de donde puede estar el fallo. El código, tal y como está estructurado en la siguiente imagen funciona correctamente.

No obstante, si tienes problemas a la hora de ejecutar el código, no olvides que tenemos un grupo de ayuda donde puedes solicitar ayuda y/o aportar conocimiento para ayudar al resto.