¿Cómo insertar un mapa en tu página web de manera sencilla?

Si eres desarrollador web, o estás en proceso de crear un sitio web, en alguna ocasión se te habrá presentado la necesidad de incorporar un mapa. Una de las opciones más obvias sería utilizar la plataforma de desarrolladores del proveedor más famoso de mapas que existe: Google Maps, pero por desgracia, desde hace un tiempo, para poder utilizar sus mapas hay que pagar.
Hoy os presentamos Leaflet, una librería JavaScript open source para que puedas incorporar mapas a tus páginas web. Vamos a ello.
Presentando Leaflet
Leaflet es una librería JavaScript totalmente gratuita y open source que nos permite añadir un mapa a nuestra web. Esta librería no es un proveedor de mapas, si no que utiliza uno externo. Por decirlo de alguna manera, Leaflet se comporta como un intermediario que actúa entre nuestra web y el proveedor de mapas. Puedes consultar su web desde este enlace.

Instalación y configuración básica
Para comenzar a utilizar esta librería lo primero que debemos hacer es acceder a su web, donde encontraremos toda la documentación. Allí encontraremos la guía de iniciación rápida, que será la que seguiremos.
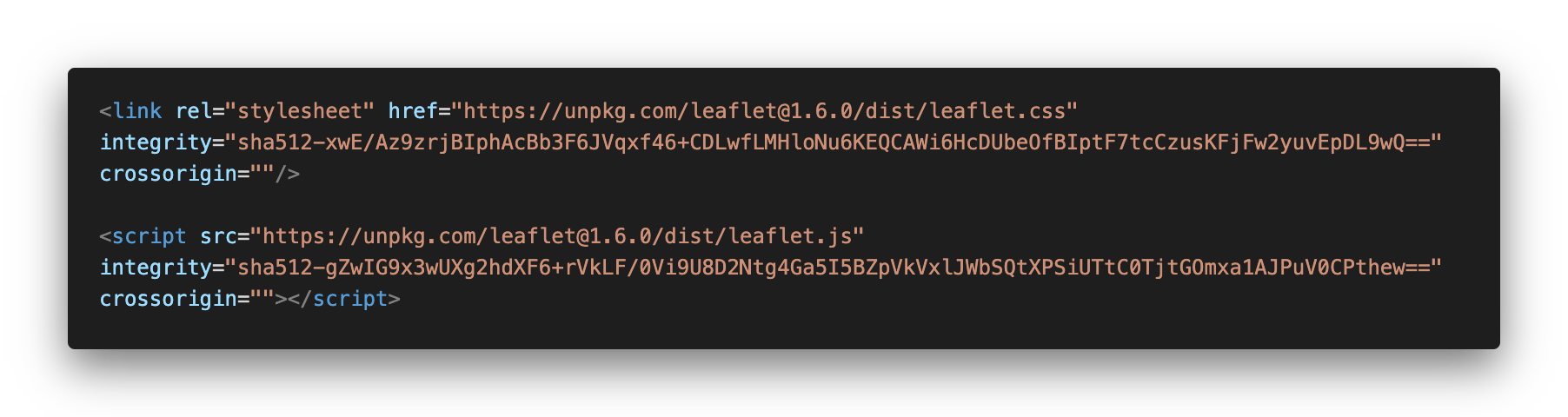
Como en toda liberería, lo primero que tendremos que hacer será incorporar los recursos a nuestro fichero HTML. Podemos hacerlo importando el contenido directamente del servidor CDN o descargando la libería. En este tutorial, para simplificar las cosas, utilizaremos los recursos del servidor CDN. Es importante destacar que la importación del contenido JavaScript se deberá hacer siempre después del CSS.

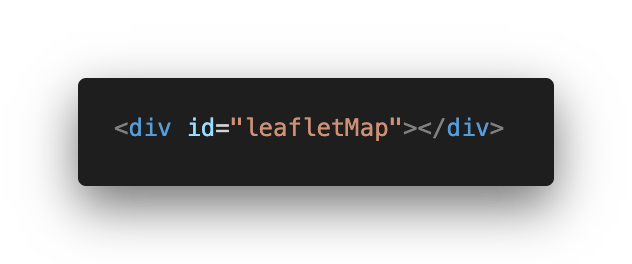
En el cuerpo del HTML, crearemos un div al que asignaremos un id. Aquí es donde posterirmente se incluirá en mapa.

En nuestra hoja de estilos también tendremos que asignar unas dimensiones a ese div, ya que si no se mostrará el mapa. Para hacer un diseño responsive en nuestra web recomendamos utilizar dimensiones dinámicas. Para hacer esta prueba más simple lo haremos con dimensiones fijas.

Después de estas preparaciones ya podemos comenzar a incluir el mapa. Para ello, lo que tendremos que hacer será crear una instancia del mapa. Lo haremos con el siguiente código:
var mapa = L.map('id').setView([cordx, cordy], cordz);
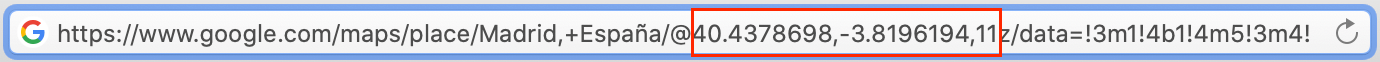
En esta línea de código, sustituiremos 'id' por el id que le hemos dado al campo donde incluiremos el mapa, y a continuación tendremos que colocar las coordenadas del punto donde queremos que se inicie el mapa por defecto. Colocaremos la coordenada x en 'cordx', la coordenada y en 'cordy' y el zoom sobre ese lugar en 'cordz'. Podemos extraer estos datos de manera sencilla de la URL de Google Maps colocándonos sobre el lugar en cuestión.

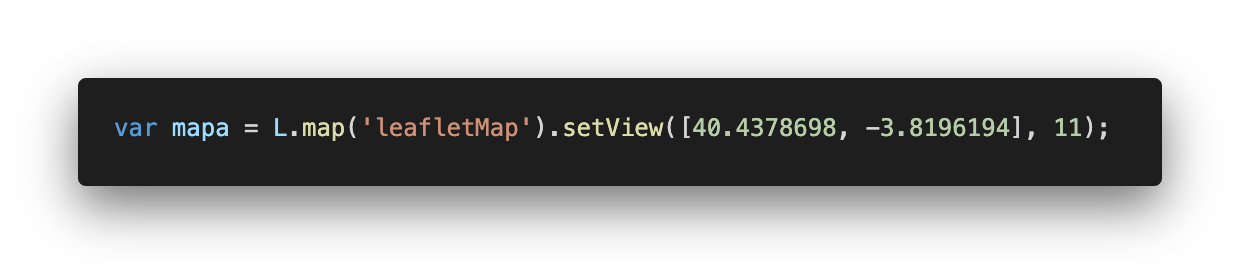
En mi caso quedaría de la siguiente manera:

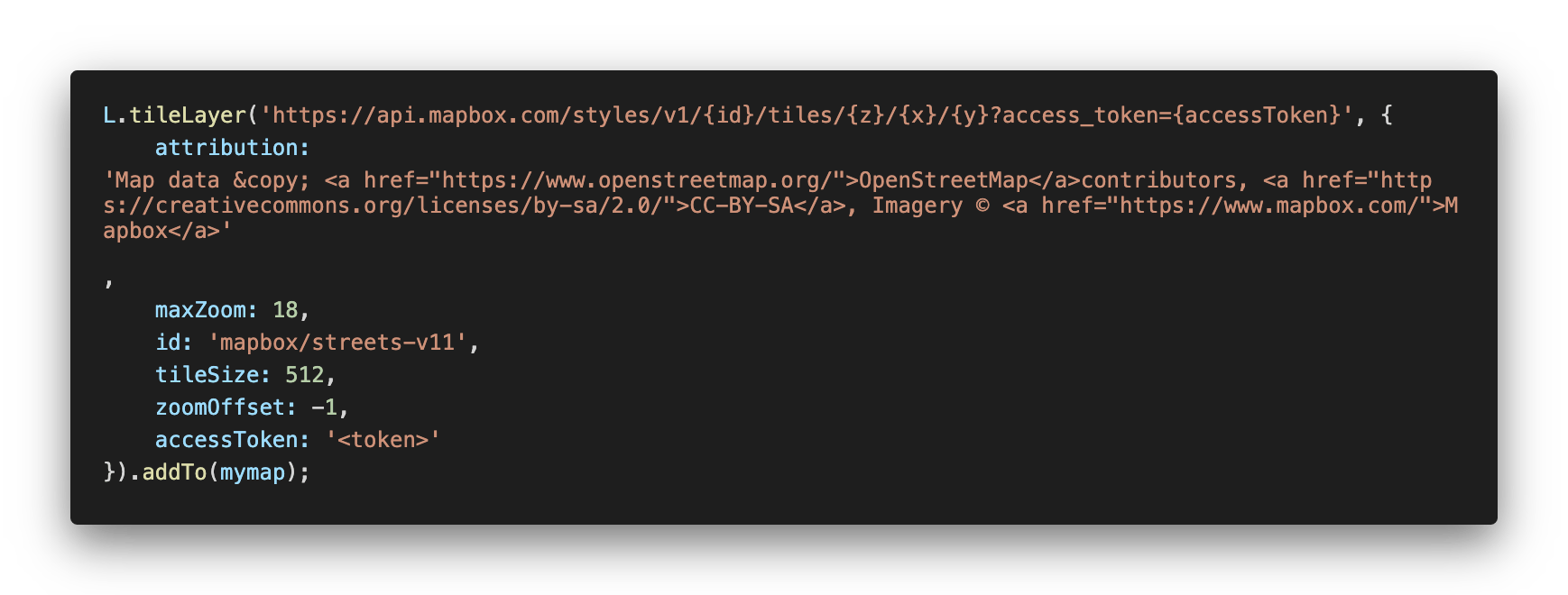
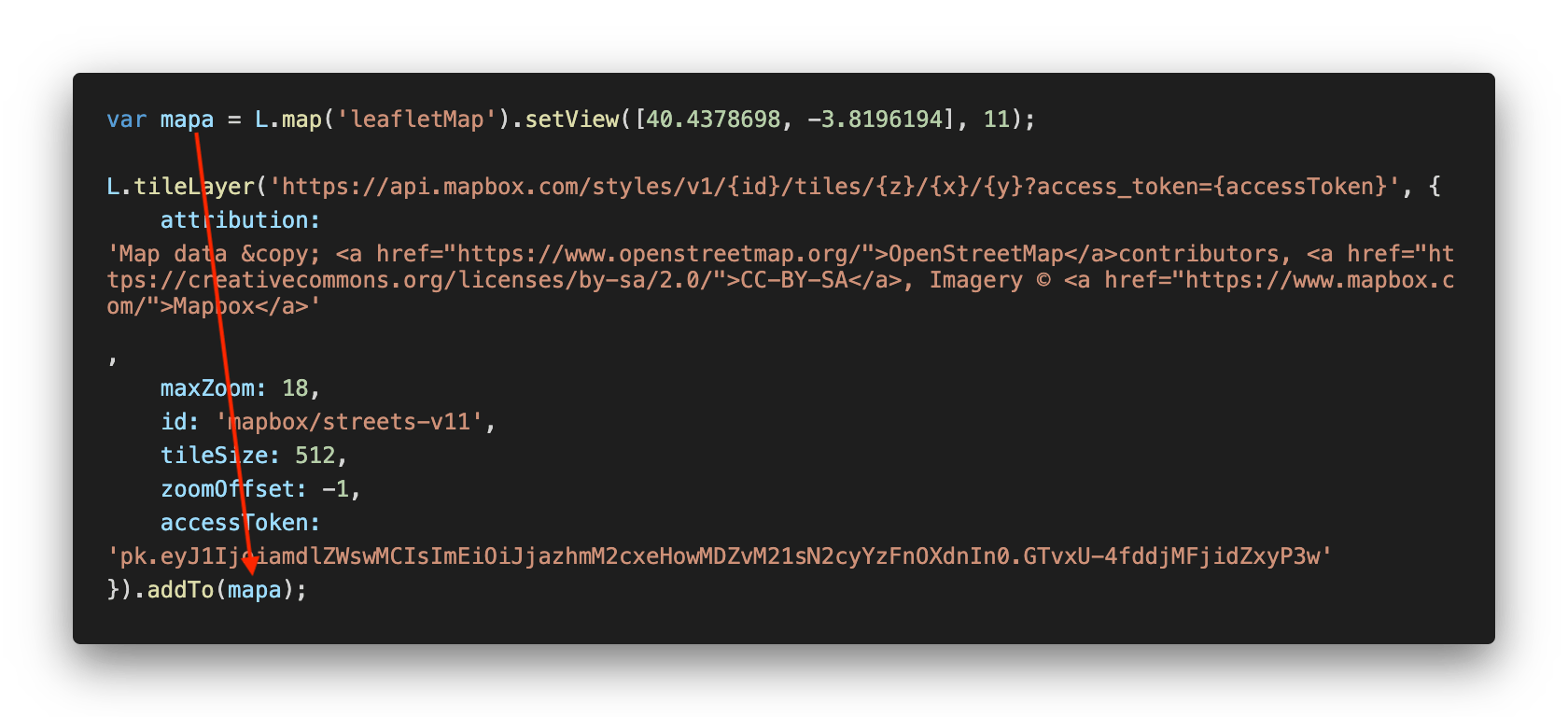
Una vez creada la instancia del mapa, toca inicializarlo. Para ello utilizaremos el siguiente código. Lo podéis copiar de la guía de Leaflet:

En ese código, en el apartado de accessToken, introduciremos el token de conexión con Mapbox, el proveedor de mapas.
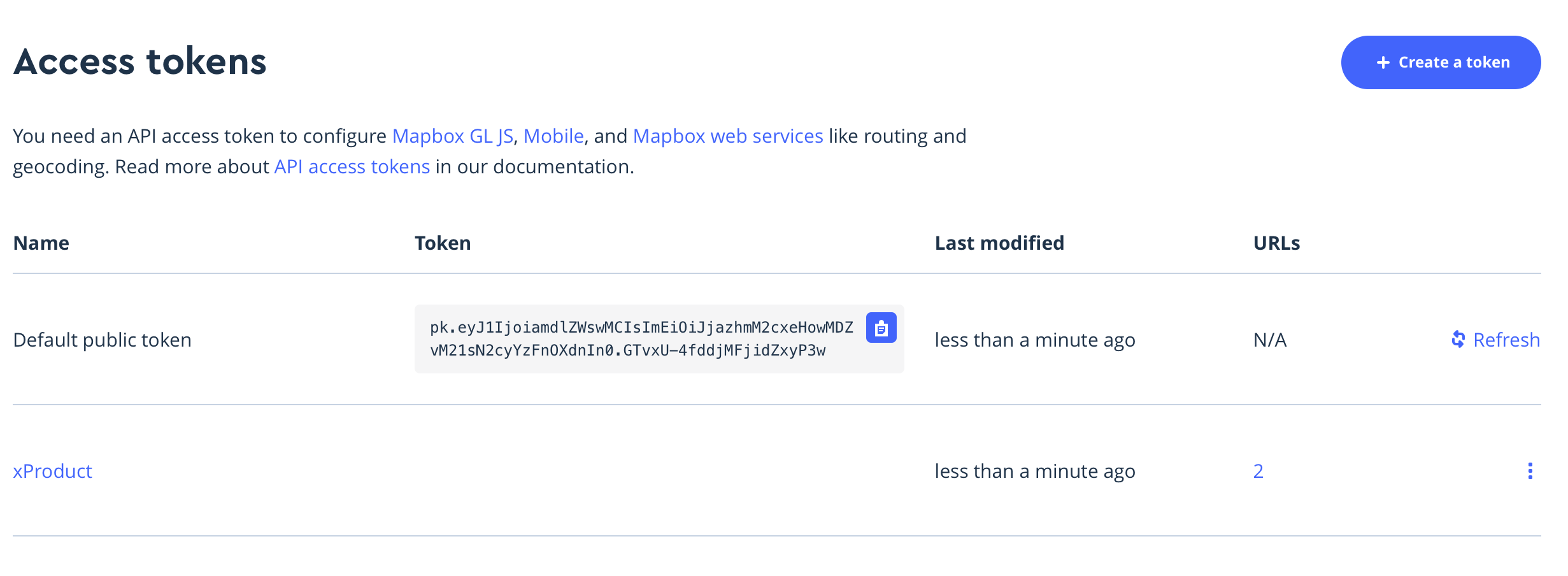
Para obtener ese token tendremos que acceder a la web de Mapbox y registrarnos (si es que aún no tenemos cuenta). Acto después, accederemos a la página de gestión de tokens.

Una vez aquí, tendremos dos opciones. La primera es utilizar el token público que la plataforma nos da. La otra opción es crearnos nuestro propio token. Para ello tendremos que hacer click en "Create a token", marcar las opciones que deseemos, y asignarle una o varias URL. Eso significa que ese token sólo se va a poder utilizar desde esas URL que nosotros especifiquemos. Copiaremos el token y lo introduciremos dentro del campo accessToken.

Debajo, en la llamada a la función addTo() introduciremos la variable con la instancia del mapa que hemos creado antes.

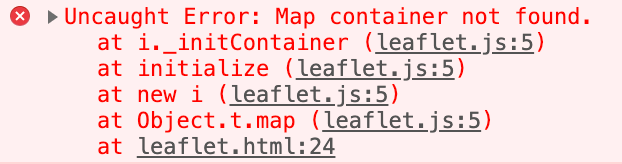
Llegados a este punto nos podemos encontrar un problema. Es posible que al cargar el fichero HTML no veamos el mapa, y que al abrir la consola del navegador nos encontremos con un error como este.

Recordemos que cuando hemos creado la instancia del mapa, le hemos asignado un id que corresponde a un div de nuestro documento HTML. El problema que nos encontramos en este caso, es que se está ejecutando el código JavaScript más rápido de lo que se ha cargado el documento HTML, por lo tanto, al intentar asignar el mapa a ese id, aún no existe porque no se ha cargado a tiempo. La solución es muy sencilla: retrasar la ejecución del código JavaScript hasta que el DOM (Document Object Model) no esté cargado. Para ello modificaremos nuestro código JavaScript de la siguiente manera:
document.addEventListener('DOMContentLoaded', function() {
<!--Código aquí-->
});
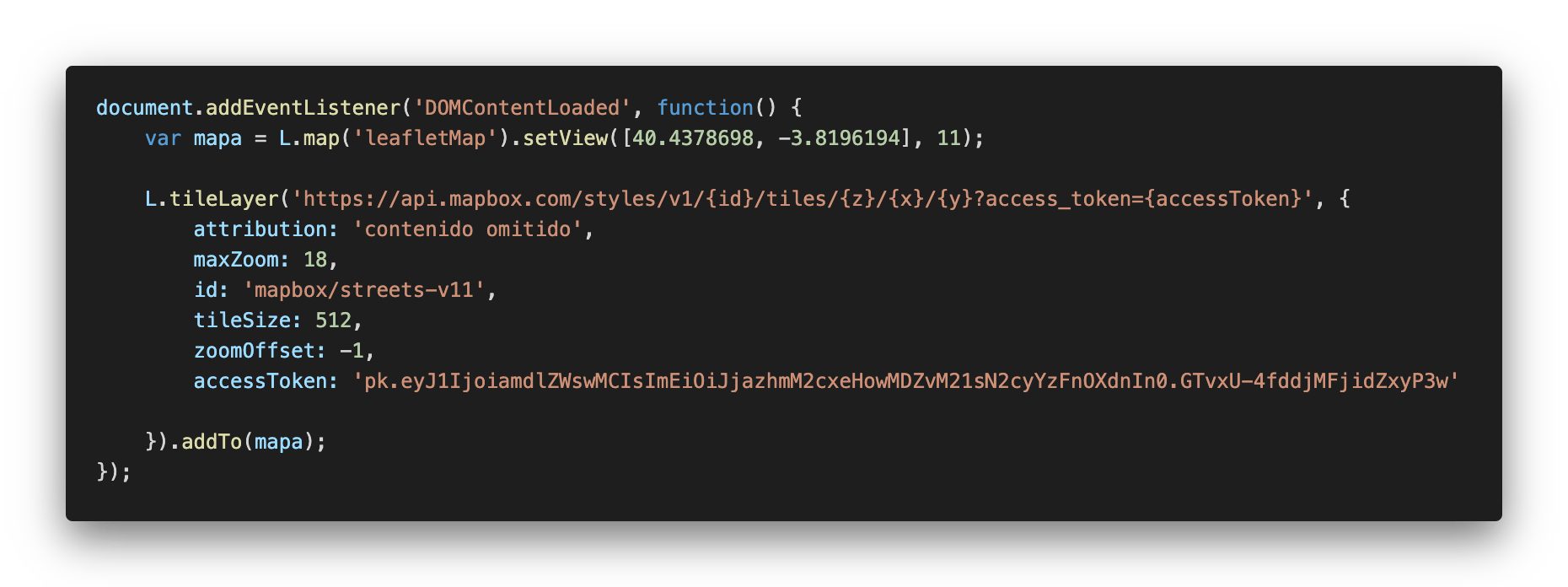
Con esta línea haremos que todo el código JavaScript que se encuentre dentro de la función se ejecute únicamente cuando se haya terminado de cargar el DOM (y por lo tanto, el div contenedor del mapa ya estará creado). Así que lo que haremos será cortar todo el código del mapa que hemos insertado antes, y colocarlo dentro de las llaves de la función.

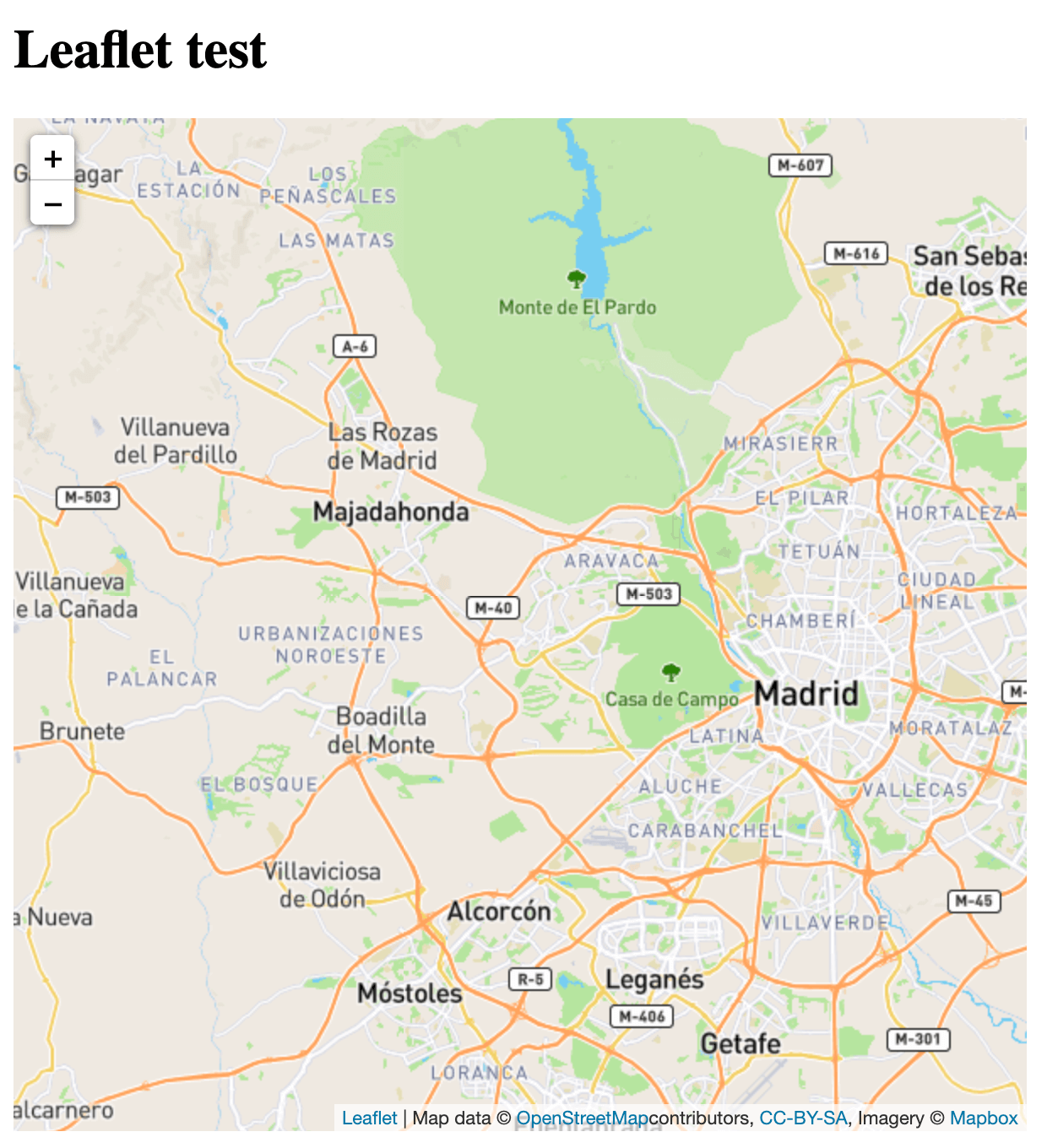
De esta manera habremos insertado un mapa en nuestra página web.

El mapa es totalmente interactivo: podemos desplazarnos por él, hacer zoom... Y también podemos añadir marcadores, que es lo que veremos a continuación.
Añadiendo marcadores a nuestro mapa
Al igual que ocurre en cualquier mapa, nosotros también podemos colocar marcadores en ubicaciones concretas. Para ello utilizaremos el siguiente código.
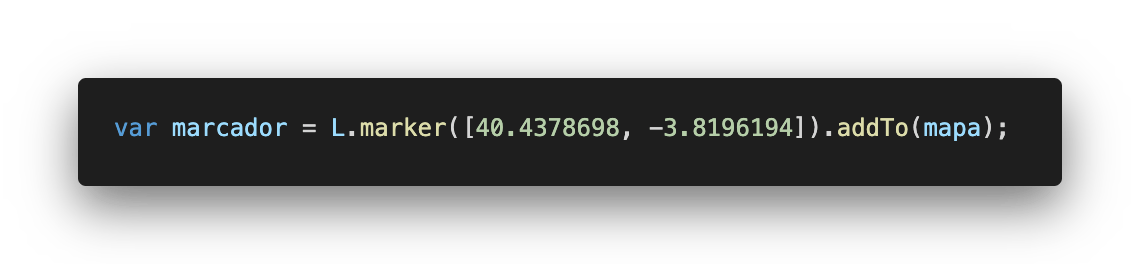
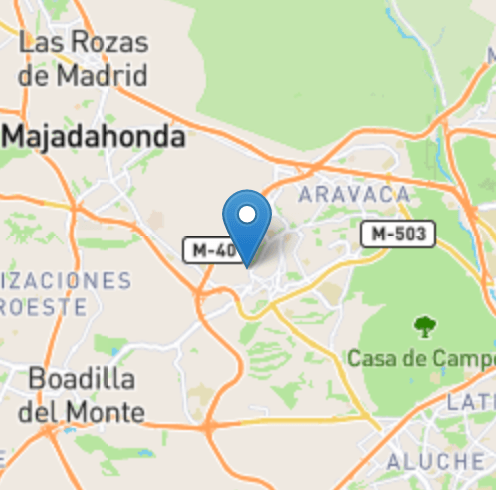
var marcador = L.marker([cordx, cordy]).addTo(mapa);
En este código sustituiremos cordx por la cordenada X del punto donde queremos colocar el marcador, y cordy por su cordenada Y. Después, en la función addTo(), colocaremos la el nombre de la variable donde tenemos la instancia del mapa.

Esto quedaría de la siguiente manera. Podemos añadir tantos marcadores como queramos.

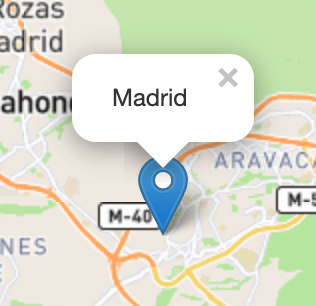
Aún podemos ir más allá e incluir un popup que se despiega cuando pulsamos sobre el marcador. Para ello utilizaremos el siguiente código:
marker.bindPopup("Contenido del popup").openPopup();
En este código sustituiremos marker por el nombre de la variable de nuestro marcador, y dentro de bindPopup() estableceremos el texto que queremos que tenga el popup.

Siguiendo todos estos pasos habrás conseguido incluir un mapa interactivo dentro de tu sitio web. En este tutorial hemos explicado cómo incluir un marcador simple que apunta a una posición concreta, pero también existen otros marcadores como los circulares, o los poligonales, que nos permiten cubrir un área. También es posible cambiar el icono del marcador por uno personalizado. Si quieres realizar todo esto puedes hacerlo consultando la documentación oficial en la web de Leaflet.