¿Cómo hacer archivos js multilenguaje?

Hoy os vamos a enseñar como implementar un sistema de traducciones para hacer nuestros archivos JavaScript multilenguaje usando el paquete de npm i18n.
¿Qué es i18n?
Es un módulo de traducción simple y ligero con almacenamiento dinámico json. Es compatible con Node.js, Express, ... Almacena archivos de idioma en archivos json. Además es capaz de ir añadiendo las nuevas cadenas de texto a los json cuando pones en marcha la aplicación.
Integración y primeros pasos
Para explicaros como integrar y usar "i18n" os voy a enseñar a usarlo realizando un pequeño ejemplo de uso. Empezamos creando una carpeta (puede llamarse como quieras) y dentro creamos un archivo js (en mi caso se llama "index.js").
⚠️ Es necesario tener Nodejs instalado en nuestro equipo
Una vez dentro de la carpeta abrimos una terminal (cmd/powershell/...) para poder descargar el paquete i18n usando el siguiente comando:
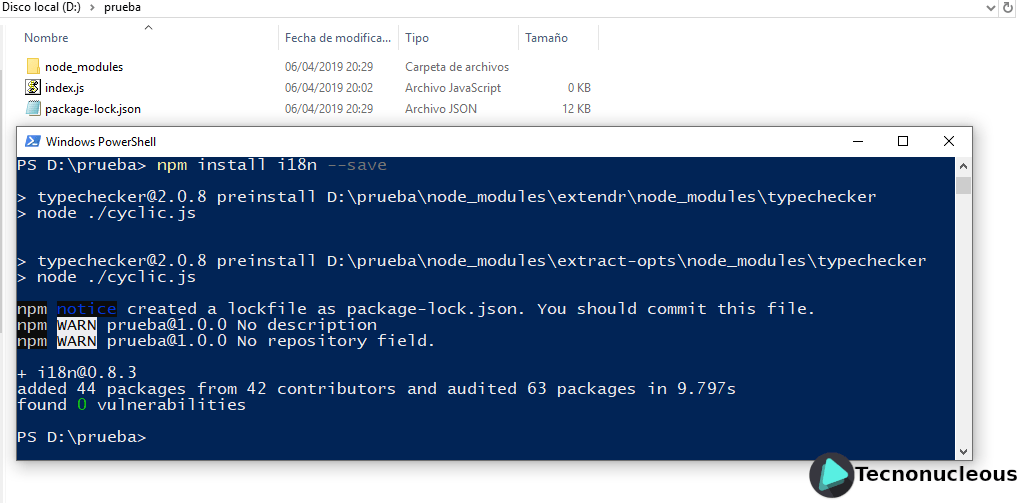
npm install i18n --save
El resultado final de ese proceso de debería ser similar al que podéis ver en la siguiente imagen:

Ahora abrimos el archivo index.js (en nuestro caso) y empezamos importando el paquete i18n escribiendo la siguiente línea:
const i18n = require("i18n");
Una vez realizado el paso anterior procedemos a establecer la configuración mínima necesaria para poder trabajar con el paquete:
- locales: Indica los archivos de idiomas que tenemos disponible (Actualmente no es necesario incluirlo ya que detecta los nombre de ficheros que se guarden en la carpeta "locales" pero es recomendable incluirlo).
- defaultLocale: sirve para indicar que idioma queremos que use por defecto.
- directory: especifica la ruta donde se encuentra la carpeta "locales".
i18n.configure({
locales:['en','es'],
defaultLocale: 'es',
register: global,
directory: __dirname + '/locales'
});
Una vez incluida la configuración procedemos a poner algo de texto para que podáis ver como funciona. Procedemos a hacer un console.log para que nos imprima en la consola los resultados de los textos traducidos.
En el index.js incluimos el siguiente código donde tenemos puesto el texto que queremos que se traduzca y que después se mostrará por la terminal cuando ejecutemos el js:
console.log(i18n.__('Hello'));
console.log(i18n.__('This is a test'));
La sintaxis es bastante simple, cuando queremos que un texto se traduzca escribimos i18n.__('') y entre las comillas simples ponemos el texto que queremos traducir. Es importante elegir un idioma base (en mi caso inglés) y sobre ese idioma base después creamos las traducciones.
Vamos a poner un ejemplo donde tenemos las palabras "Hello" y "This is a test", donde en la carpeta "locales" tenemos creado dos archivos llamados en.json y es.json.
Archivo de traducción en.json:
{
"Hello" : "Hello",
"This is a test" : "This is a test"
}
Siempre en el lado izquierdo ponemos el mismo texto que tenemos escrito en nuestro js y en el lado derecho la traducción
Archivo de traducción es.json:
{
"Hello" : "Hola",
"This is a test" : "Esto es un test"
}
Resultado final
Para poder ver como varían las traducciones lo ideal es ir modificando el valor de defaultLocale, modificarlo entre "es" y "en" para que podáis ver por la terminal como dependiendo del idioma que tengáis se os mostrará una traducción o otra.
Recordamos que para ejecutar este script tenéis que poner en la terminal node + el nombre del fichero js que queréis ejecutar.
node index.js
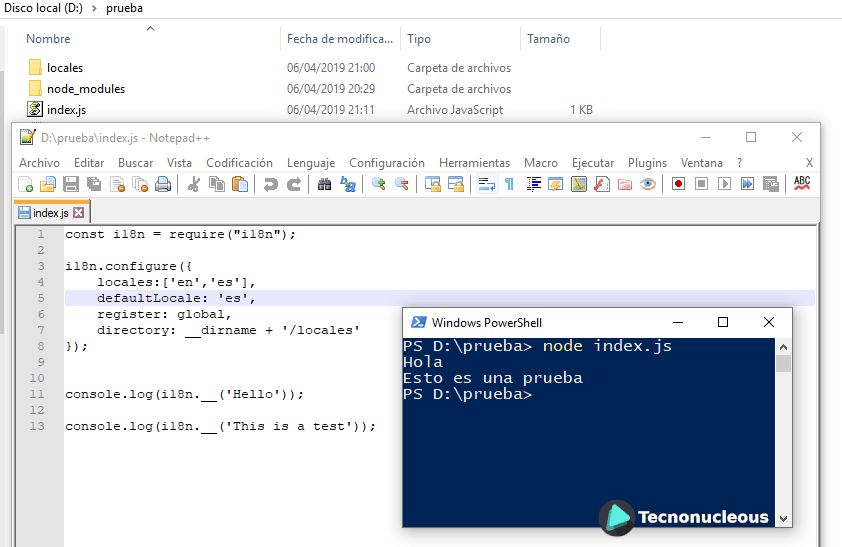
Si tenéis todo bien el resultado debería ser el mismo que podéis ver en la siguiente imagen:

Espero que este tutorial os ayudará a entender como usar i18n y como implementar las traducciones en vuestros Scripts o Bots de forma muy sencilla.