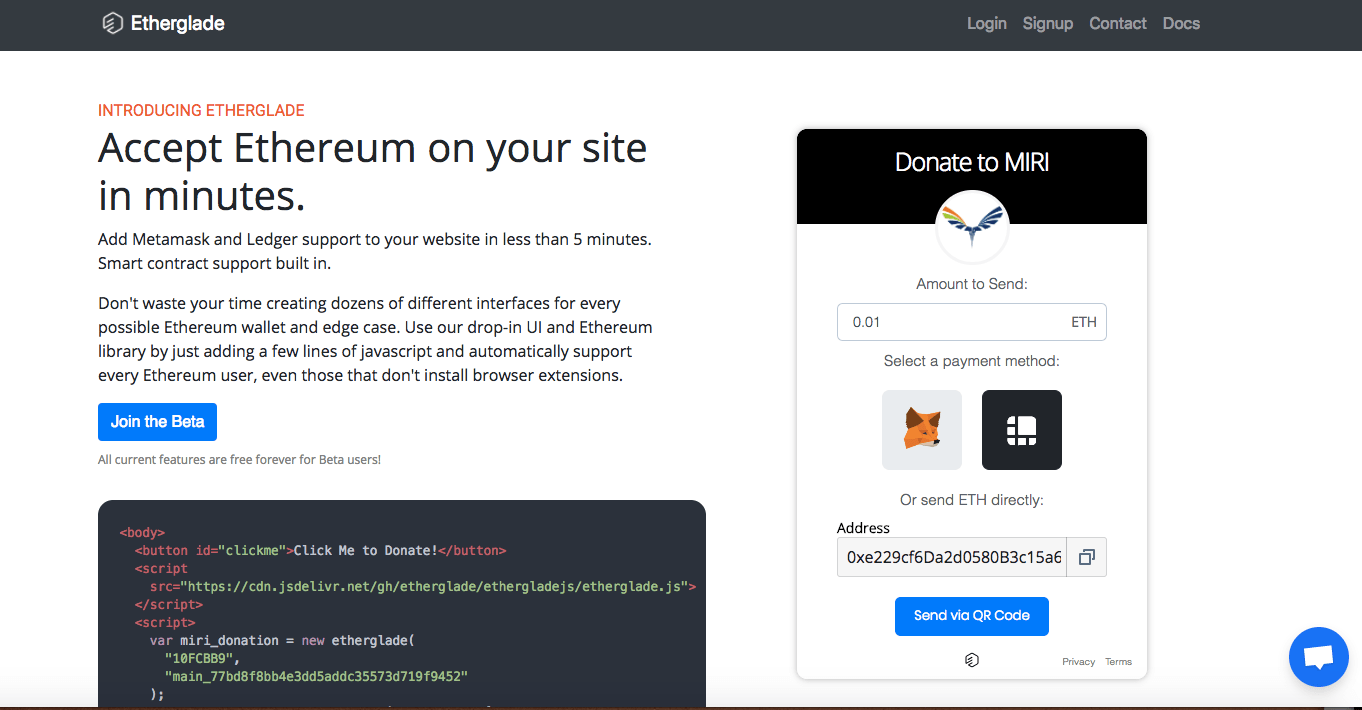
Acepta donaciones de Ethereum en tu sitio web en minutos

Con Etherglade puedes añadir soporte Metamask y Ledger a tu sitio web en menos de 5 minutos. Y también dar soporte a los contratos inteligentes.
No pierdas tu tiempo creando docenas de interfaces diferentes para cada posible billetera Ethereum. Utilizando la UI de Etherglade la puedes añadir con solo agregar unas líneas de javascript y añade el soporte automático para cada usuario de Ethereum, incluso aquellos que no instalan extensiones en el navegador.
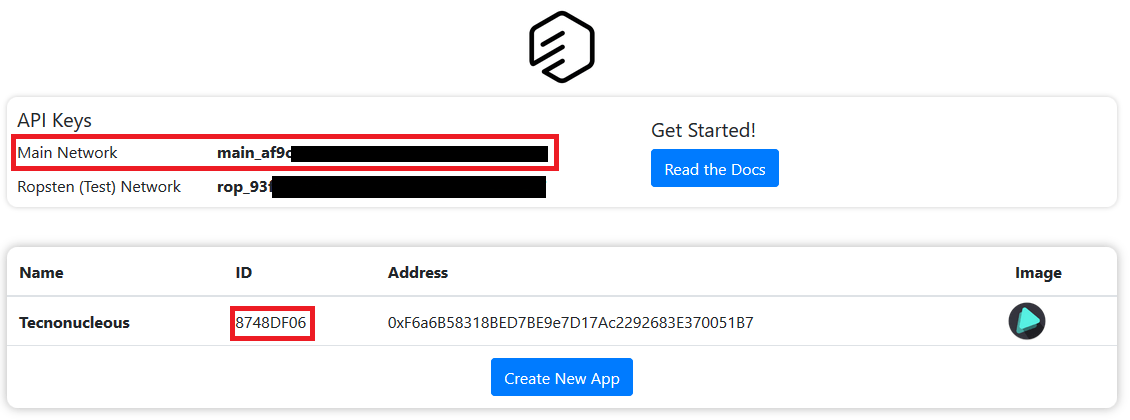
El funcionamiento es muy simple vas a la web de https://www.etherglade.com y te creas una cuenta. Haces Clik en Create New App. Añades un nombre, la dirección de tu wallet de Ethereum y un logo para personalizar la pasarela de pagos o donaciones.

Una vez creada nuestra app solo necesitamos el id y la api key de Main Network. Esas claves las incluimos en el siguiente código:
<button id="clickme">Etherglade Example</button>
<script src="https://cdn.jsdelivr.net/gh/etherglade/ethergladejs/etherglade.js">
</script>
<script>
var example_instance = new etherglade("<APP_ID_HERE>", "<API_KEY_HERE>");
example_instance.initiateComponent('#clickme', {
value: 100000000000000000
});
</script>
Así que solo tenemos que implementarlo en nuestra web y ya estaria listo.
Prueba las donaciones:
Haz click para donar!
