Generador de códigos qr y de webshots

Hoy os vamos a enserñar a implantar un generador de códigos qr y de capturas de pantalla de webs (WebShots) para nuestro bot de Telegram en NodeJS.

Generador de Capturas de pantalla de webs
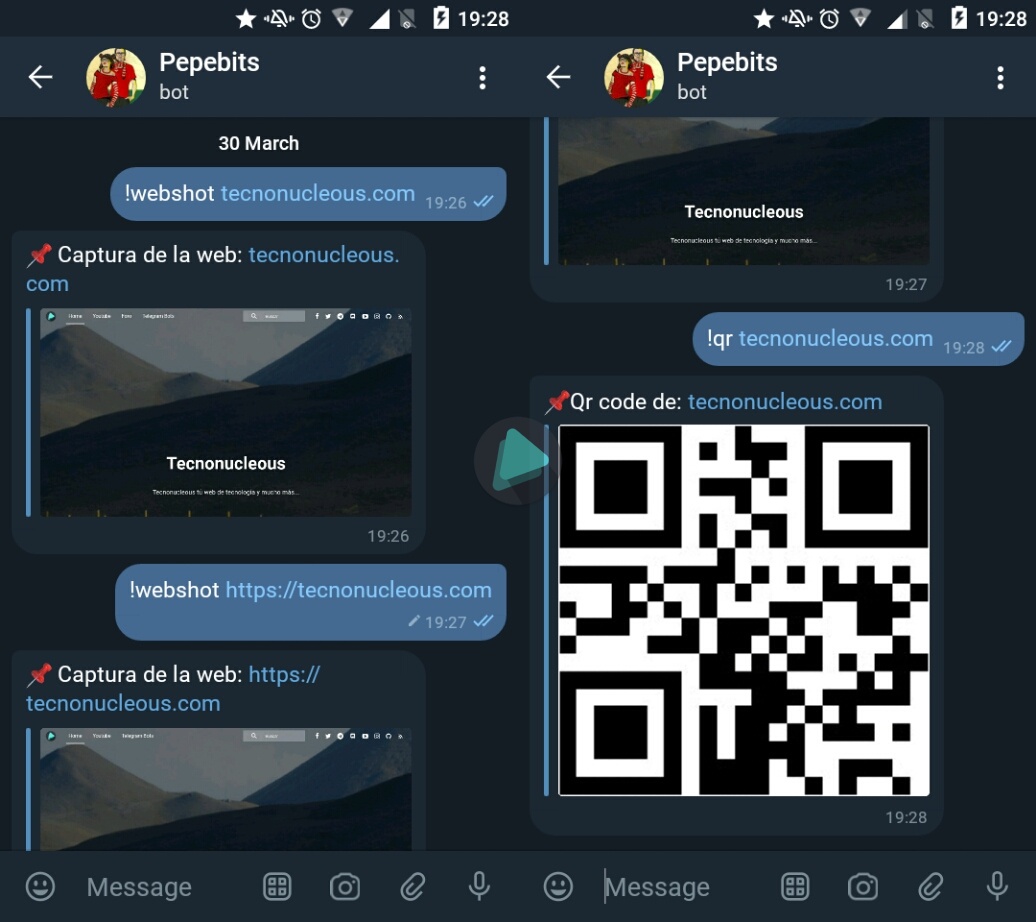
Cada vez que un usuario usa el comando "!webshot" + url de la web edita la variable imagen añadiendo los datos de la url a la url y genera una imagen que se envía escondida en un mensaje de text. Lo que posteriormente genera la vista previa de la imagen en Telegram. Los atributos "width=" y "height=" se pueden modificar para darle el valor del tamaño deseado de la imagen.
bot.onText(/^\!webshot/, function(msg) {
console.log(msg);
var userId = msg.from.id;
var url = msg.text.substring(8).trim();
var image = "https://api.letsvalidate.com/v1/thumbs/?url=" + url + "&width=1280&height=720";
bot.sendMessage(msg.chat.id, "[📷](" + image + ") Captura de la web: " + url,{parse_mode : "Markdown"});
});
Generador de códigos qr
Cada vez que un usuario usa el comando "!qr" + "el texto/url que quiere que guarde el qr" se añada a la variable data que a su vez edita la url que guardamos en "imageqr" para generar la imagen del código qr que se envía escondida en un mensaje de texto. Lo que posteriormente genera la vista previa de la imagén en Telegram. El atributo "sizese=" se pueden modificar para darle el tamaño deseado a imagen. Ej: "size=300x300".
//qr comando
bot.onText(/^\!qr/, function(msg) {
console.log(msg);
var userId = msg.from.id;
var data = msg.text.substring(3).trim();
var imageqr = "https://api.qrserver.com/v1/create-qr-code/?size=250x250&data=" + data;
bot.sendMessage(msg.chat.id, "[✏️](" + imageqr + ")Qr code de: " + data,{parse_mode : "Markdown"});
});