Conoce Ionic Framework y cómo desarrollar con el

Que es Ionic Framework?
Ionic es un framework open source que sirve para desarrollar aplicaciones híbridas multiplataforma que utiliza HTML5, CSS (generado por SASS) y Cordova como base. También se puede usar AngularJS para gestionar las aplicaciones, esto nos que asegura aplicaciones rápidas y muy escalables.
Como montar el entorno de desarrollo?
Para poder usa el Framework de Ionic tenemos que tener instalado Nodejs. Una vez tenemos descargado y instalado Nodejs buscamos la consola de Node, en este caso se llama Node.js command prompt

Una vez abierta la consola creamos una carpeta en cualquier ruta de nuestro pc y con el nombre que más os guste, en mi caso la carpeta se llama Proyecto, vamos a la consola y ponemos la ruta de nuestra carpeta de la siguiente manera:
cd C:\Users\dpefe\Desktop\Proyectos
Una vez echo el paso anterior procedemos a instalar el Framework:
npm install -g cordova ionic
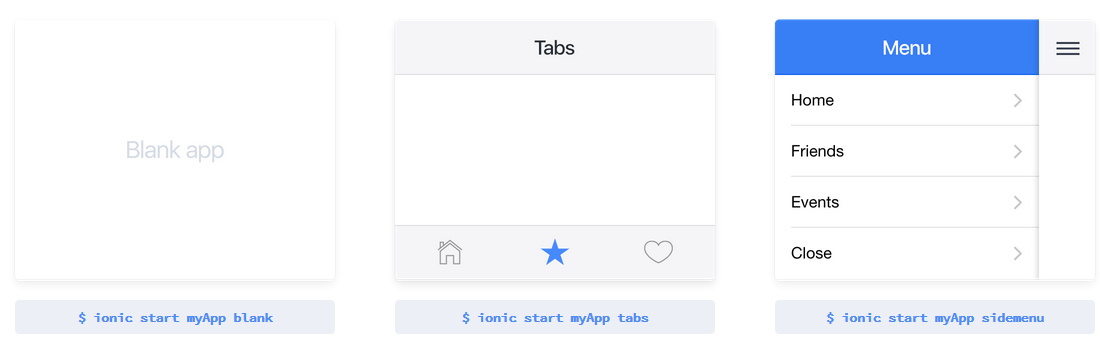
Ahora solo nos queda elegir el tipo de plantilla que queremos usar:

ionic start myApp blankionic start myApp tabsionic start myApp sidemenu
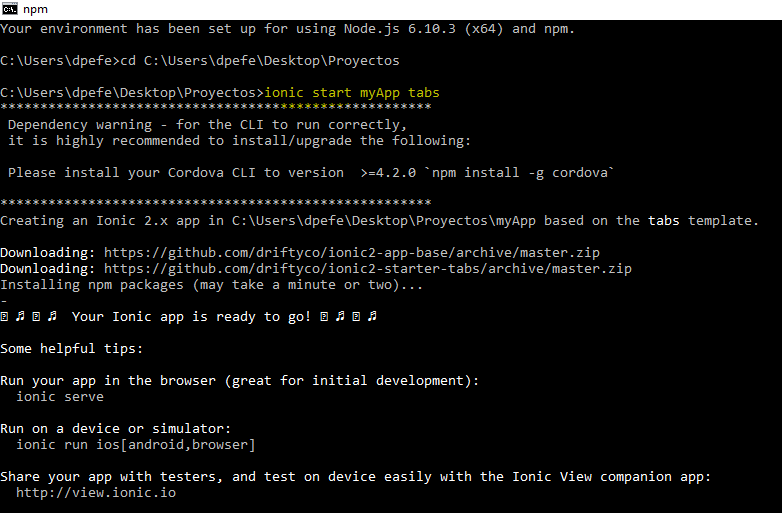
El nombre myApp se puede cambiar, ya que solo indica el nombre del proyecto, es decir, la carpeta que se genera con el código fuente de la plantilla. Para este ejemplo voy a bajar la plantilla tabs. Para bajar la plantilla ponemos en la consola ionic start myApp tabs

Si os sale el error de install your Cordoba CLI no os preocupéis que no afecta a este proceso de instalación. Una vez bajada la plantilla como veis en la imagen de arriba procedemos a bajar la librería de Apache Cordoba que no os falta. Volvemos a la consola y escribimos npm install -g cordoba.
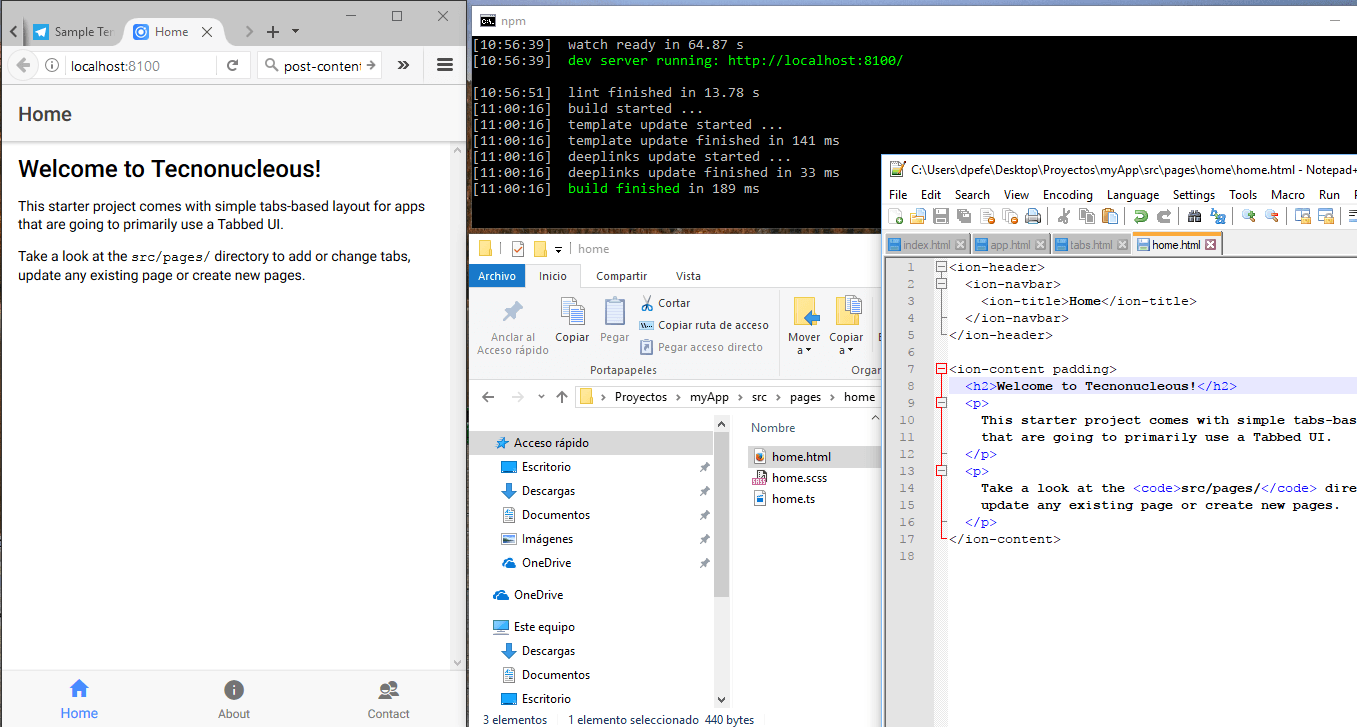
Una vez instalado procedemos a iniciar el servidor de ionic, para ello nos metemos en la consola y ahora nos metemos en la carpeta del proyecto que hicimos, en este caso myApp y después iniciamos el servidor.
cd myAppionic serve

Para editar cada una de las páginas podeis ir a la carperta \src\pages que se encuentra dentro de vuestro proyecto, también podeis modificar \www
Para ir empezando podéis usar vuestro editor de texto favorito como Atom o notepad++, cualquier cambio que hagas se vera al instante el la vista previa del navegador.
